Google Featured snippet links directly to content, how does this work? (Scroll to Text Fragment)
Published 27 July 2020 08:38 (2-minute read)
Since last week (22 July 2020) there is a featured snippet linking to my blog when people search on Google. Since then I've seen url's that contain "#~:text=" in the URL. What's this about?
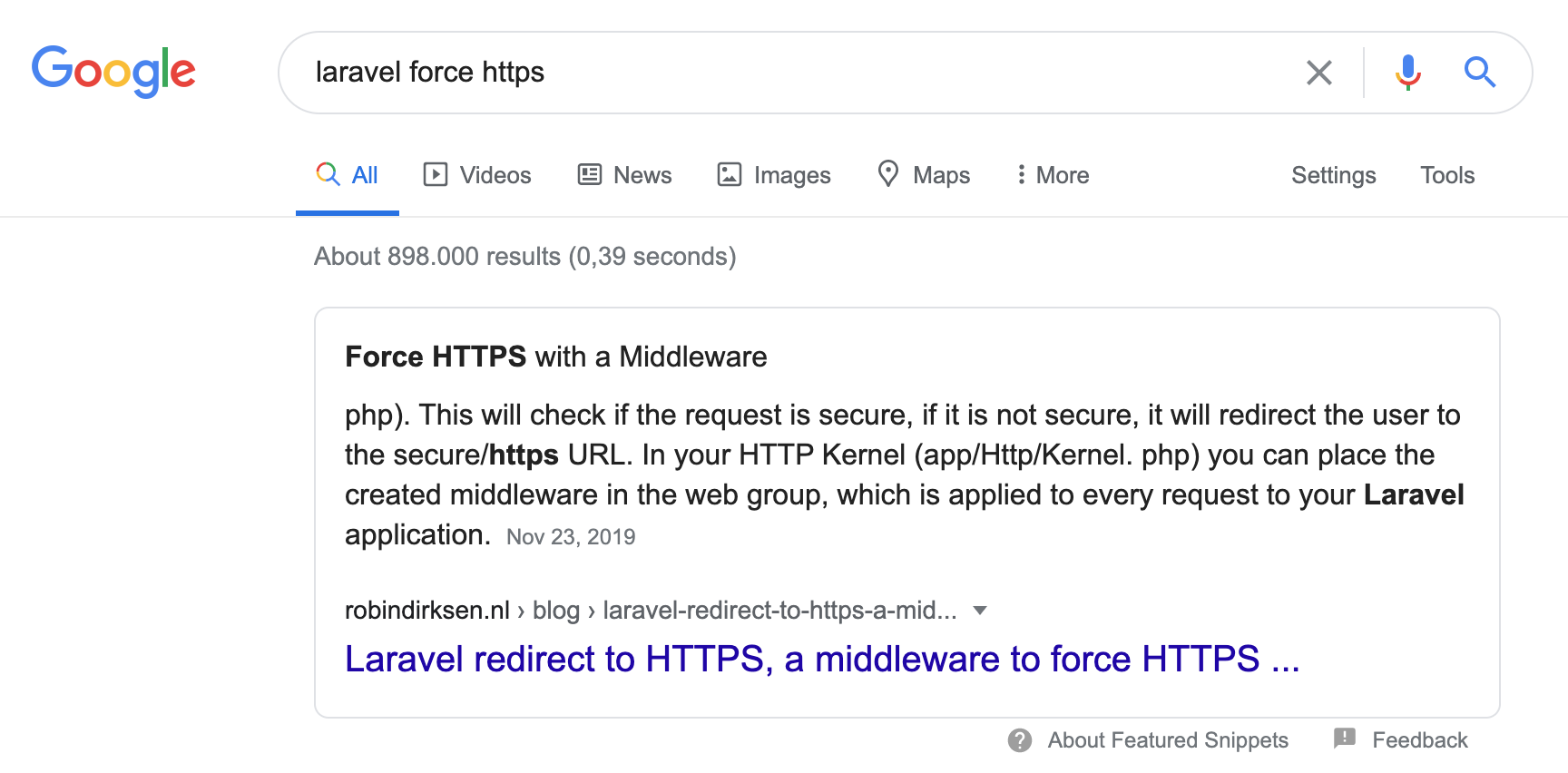
So when you search for "laravel force https" you have a change to see the following featured snippet:
When you hover over the url, you will see something like (yes, I know. The URL is really long...):
https://robindirksen.com/blog/laravel-redirect-to-https-a-middleware-to-force-https#:~:text=Force%20HTTPS%20with%20a%20Middleware&text=php).,to%20the%20secure%2Fhttps%20URL.&text=In%20your%20HTTP%20Kernel%20(app,request%20to%20your%20Laravel%20application.
This URL contains a link to the content on the page what is shown in the featured snippet. This feature is called "scroll to text fragment" (more information can be found on chromestatus.com, this article is updated on 2020-06-30)
This feature allows a user or author to link to a specific portion of a page, using a text snippet provided in the URL. When the page is loaded, the browser highlights the text and scrolls it into view.
What this feature does is simple, "highlights the specified text" and "scroll directly to the content". When Google provides the content to the user in the search result they want to show the user the most-relevant content to the user. This is one way the can possibly improve the user experience by providing the most relevant content.
Google shared some more information on twitter:
Text Fragments
The URL for text fragments is structured in the following way (from the documentation on GitHub):
:~:text=[prefix-,]textStart[,textEnd][,-suffix]
context |-------match-----| context
According to the draft documentation:
When appending the :~: token to a URL, it must appear inside a fragment so a # must also be added.
For example (without a fragment in the URL):
https://mydomain.com --> https://mydomain.com#:~:text=bar
Whenever a URL already contains a fragment, it can be append to it. For example:
https://mydomain.com#fallback:~:text=bar
Information/documentation about the "text fragments" can be found on GitHub.
This article may be updated in the future.